 |
|
 |
|
|
 |
 디자인설정 디자인설정
|
 |
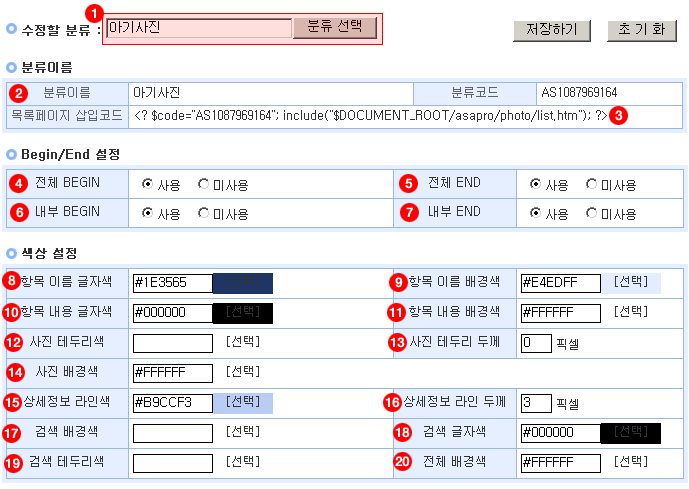
1. 수정할 분류 : 자신이 관리할 수 있는 사진 분류 목록을 선택박스로 보여줍니다. 먼저 분류를 선택합니다.
2. 분류이름 : 디자인설정할 분류 이름을 확인합니다
3. 목록페이지 삽입코드 : 삽입하고자 하는 html 문서에 삽입코드를 복사하여 붙여 넣으면 사진 갤러리가 생성됩니다
4. 전체 BEGIN : 이미지 디렉토리(/asapro/photo)에 있는 begin.htm 사용 여부를 설정할 수 있습니다. 사진관리가 여러 개인 경우, "머리말"에 들어갈 내용 중 메뉴, 이미지, 문구 등 공통적인 부분만 따로 떼어서 begin.htm 파일에 넣으십시오. 홈페이지 수정 및 관리가 훨씬 편리해집니다.
5. 전체 END : 이미지 디렉토리(/asapro/photo)에 있는 end.htm 사용 여부를 설정할 수 있습니다. 사진관리가 여러 개인 경우, "꼬리말"에 들어갈 내용 중 Copyright 등 공통적인 부분을 따로 떼어서 end.htm 파일에 넣으십시오. 홈페이지 수정 및 관리가 훨씬 편리해집니다.
6. 내부 BEGIN : 상위 분류생성 시 생기는 디렉토리안의 영문분류명 안에 begin.htm 사용 여부를 설정할 수 있습니다. 사진관리가 여러 개인 경우, "머리말"에 들어갈 내용 중 메뉴, 이미지, 문구 등 공통적인 부분만 따로 떼어서 begin.htm 파일에 넣으십시오. 홈페이지 수정 및 관리가 훨씬 편리해집니다.
7. 내부 END : 상위 분류생성 시 생기는 디렉토리안의 영문분류명 안에 end.htm 사용 여부를 설정할 수 있습니다. 사진관리가 여러 개인 경우, "꼬리말"에 들어갈 내용 중 Copyright 등 공통적인 부분을 따로 떼어서 end.htm 파일에 넣으십시오. 홈페이지 수정 및 관리가 훨씬 편리해집니다.
8. 항목 이름 글자색 : 항목 이름 글자색을 변경할 수 있습니다.
9. 항목 이름 배경색 : 항목 이름 배경색을 변경할 수 있습니다.
10. 항목 내용 글자색 : 항목 내용 글자색을 변경할 수 있습니다.
11. 항목 내용 배경색 : 항목 내용 배경색을 변경할 수 있습니다.
12. 사진 테두리색 : 사진 테두리색을 변경할 수 있습니다.
13. 사진 테두리 두께 : 사진 테두리 두께을 변경할 수 있습니다.
14. 사진 배경색 : 사진 배경색을 변경할 수 있습니다.
15. 상세정보 라인색 : 상세정보 라인색을 변경할 수 있습니다.
16. 상세정보 라인 두께 : 상세정보 라인 두께을 변경할 수 있습니다.
17. 검색 배경색 : 검색 배경색을 변경할 수 있습니다.
18. 검색 글자색 : 검색 글자색을 변경할 수 있습니다.
19. 검색 테두리색 : 검색 테두리색을 변경할 수 있습니다.
20. 전체 배경색 : 전체 배경색을 변경할 수 있습니다.
|
 |
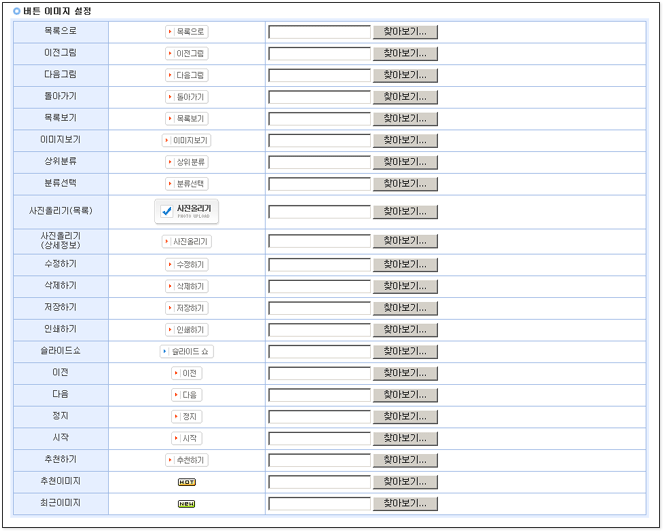
버튼의 이미지를 변경할 수 있습니다.
|
 |
 |
이미 만들어진 배경이미지로 설정이 가능하며, 사용자가 만들어서 직접 배경을 만들수도 있습니다.
|
 |
 |
 |
1. 머리말 : 갤러리 상단 부분에 출력될 내용을 적습니다.
2. 꼬리말 : 갤러리 하단 부분에 출력될 내용을 적습니다
|
|
|
 |



