 |
|
 |
|
|
 |
 작은 로그인창 스킨 수정 방법 작은 로그인창 스킨 수정 방법
|
아사프로의 회원관리 프로그램은 기본적으로 몇 종류의 로그인 스킨을 제공합니다.
기존의 제공된 스킨 중 이미지나 색상 등이 마음에 들지 않을 경우 글자체, 이미지 등을 수정할 수 있습니다.
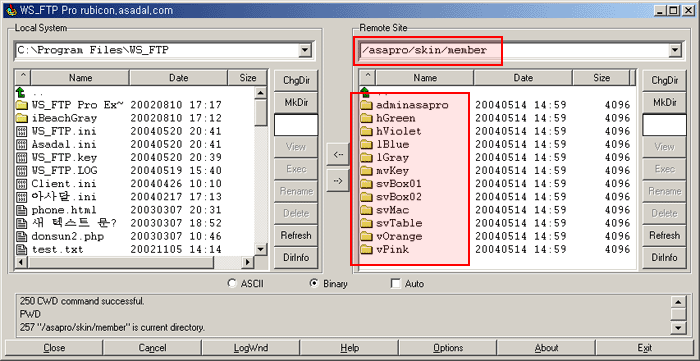
아사프로가 설치된 디렉터리에 들어가 보시면 skin이라는 디렉터리가 있습니다. (/asapro/skin/)
skin 디렉터리에는 현재 아사프로가 사용하는 skin과 관련된 파일들이 존재합니다.
skin 디렉터리 내부에 보면 현재 board 와 member라는 2개의 디렉터리가 있습니다.
board는 게시판과 관련된 스킨들이 member는 회원관리와 관련된 스킨파일들이 있습니다.
member에 들어가시면 로그인창 스킨과 디렉터리 이름이 동일한 각 스킨별 디렉터리들이 존재합니다.(/asapro/skin/member/)
변경하고자 하는 스킨을 선택한 후 해당 스킨의 이미지를 수정하시면 해당 스킨의 이미지들이 변경됩니다.
이미지를 수정하실 때에는 기본적으로 제공되는 모양에 맞게 적당한 크기의 이미지로 변경하시면 됩니다.

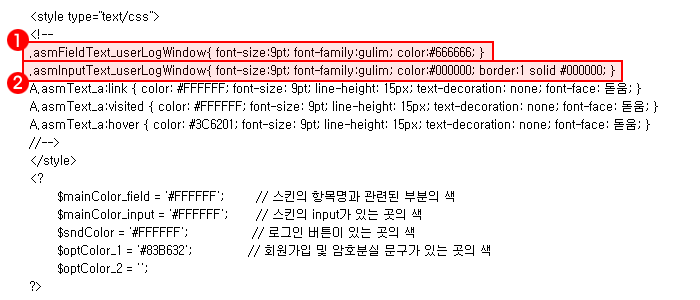
또한 모든 스킨 디렉터리마다 tpl.config라는 파일이 존재하며, 파일의 내용은 아래와 비슷합니다. 아래 파일을 내려받으신 후 원하시는 스타일로 변경하신 뒤 올려 주시면 됩니다.

1. asmFieldText_userLogWindow는 아이디 및 암호의 문구와 관련된 글자를 변경할 수 있습니다.
2. asmInputText_userLogWindow는 input 상자의 내부에 아이디 및 암호를 기입할 경우 적용되는 스타일입니다.
|
 |
 큰 로그인창 편집 큰 로그인창 편집
|
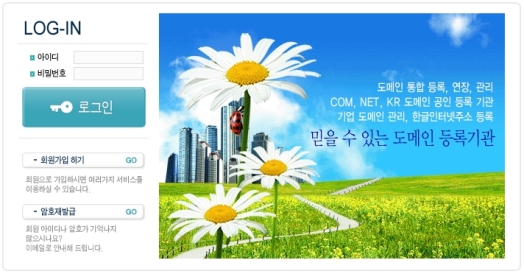
샘플 홈페이지에서 로그인을 하지 않은 상태에서 내정보를 클릭했을 때 아래와 같이 큰 로그인창이 뜨는 것을 볼 수 있습니다.
이 페이지는 고객님께서 마음대로 편집하실 수 있습니다.
파일의 위치는 /asapro/member/loginBig.htm 입니다.

로그인창은 그대로 두고 오른쪽에 있는 배너를 다른 것으로 교체하거나 없애고 싶을 경우에는 loginBig.htm 파일을 편집해 주시면 됩니다.
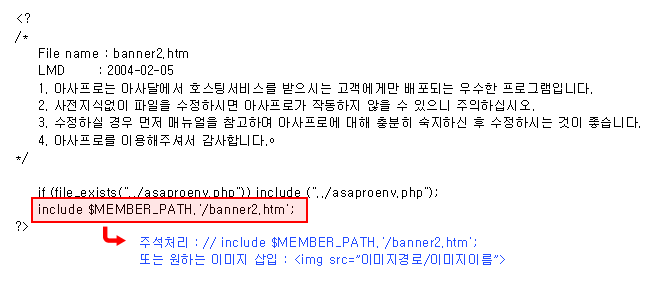
loginBig.htm 파일을 열어 보면 하단 부분에 아래와 같은 코드가 삽입되어 있습니다.
<?include ($DOCUMENT_ROOT."/asapro/member/banner2.htm");?>
아래와 같이 주석 처리를 해 주시면 배너가 보이지 않고, 다른 배너를 삽입하시려면 위 코드 부분을 삭제하신 뒤 원하시는 이미지 태그를 넣으시면 됩니다.
<?//include ($DOCUMENT_ROOT."/asapro/member/banner2.htm");?>
또는 /asapro/member/banner2.htm 파일을 여신 후 아래 부분에 원하는 문구 또는 이미지를 코딩해서 넣으시면 됩니다.

|
로그인창을 편집하는 방법은 아래와 같습니다.
1. 디자인 : 원하시는 창의 디자인을 한 후 코딩을 합니다.
2. 자바스크립트 삽입 : 코딩한 부분 윗 부분에 아래의 자바스크립트 코드를 복사해서 붙여 넣기 합니다.
<script language="javascript">
function preCheck_asm()
{
if (userID_asm() && userPW_asm()) {
document.form_asm.action = '/asapro/member/login.php?action=asmUserLogIn&bn=';
document.form_asm.method = 'post';
return true;
}
return false;
}
function userID_asm()
{
var str = document.form_asm.userID.value;
if (str.length <= 0) {
window.alert("아이디를 적어주세요.");
document.form_asm.userID.focus();
return false;
}
return true;
}
function userPW_asm()
{
var str = document.form_asm.userPW.value;
if (str.length <= 0) {
window.alert("암호를 적어주세요.");
document.form_asm.userPW.focus();
return false;
}
return true;
}
</script>
|
3. 폼 태그 시작 : 로그인창이 시작되는 부분에(아이디, 암호 넣는 부분 시작 전) 아래와 같이 form 시작값과 hidden 값을 삽입해 줍니다.
<form name="form_asm" method="post" onSubmit="return preCheck_asm();">
<input type="hidden" name="return_url" value="<?= $return_url; ?>">
<input type="hidden" name="mem_return_url" value="<?= $mem_return_url; ?>">
|
4. 폼 이름 지정 : 아이디, 암호 넣는 input box의 이름을 아래와 같이 줍니다.
5. 링크 : 로그인, 회원가입, 암호재발급의 링크를 아래와 같이 설정한 후 form 태그를 닫아 줍니다.
|
로그인 : <input type="image" src="로그인 이미지 경로/이미지명" value="로그인" border="0">
회원가입 : 회원가입 링크를 겁니다. 예) <a href="/asapro/member/apply.htm">
암호재발급 : 암호재발급 링크를 겁니다. 예) <a href="/asapro/member/passwd.htm">
폼 태그 닫기 : 로그인창 코딩이 끝난 부분에 </form> 태그로 폼을 닫아 줍니다.
|
6. 확인 : 실제로 로그인이 잘 되는지 웹페이지에서 확인해 봅니다.
|
 |
 로그인/로그아웃창 제작 방법 로그인/로그아웃창 제작 방법
|
먼저 아래의 파일을 다운로드 받은 후 압축을 풀면 getmemberinfo.htm 파일이 생깁니다.
getmemberinfo.htm 파일을 고객님의 계정에 FTP로 접속한 뒤 /asapro/member/ 디렉터리에 업로드합니다.
업로드 시 반드시 아스키모드(ASCII)로 올리셔야 합니다.
[ getmemberinfo.exe 내려받기 ]
로그인창이 삽입될 부분에 아래와 같이 구성하여 넣습니다.
<?
include "$DOCUMENT_ROOT/asapro/asaproenv.php";
include "$DOCUMENT_ROOT/asapro/member/getmemberinfo.htm";
if ($isLogin) {
?>
<!-- 폼구성 1: 로그인 후 보여줄 폼을 정의합니다. //-->
<?
}
else {
?>
<!-- 폼구성 2: 회원이 로그인 전입니다. 로그인 창을 보여주십시오.//-->
<? } ?>
|
1. 폼구성 1 : 로그인 후 회원정보를 보여주는 부분입니다. 고객님께서 원하시는 모양으로 코딩해서 이 부분에 넣으시면 됩니다. 아래의 항목을 활용하여 구성하시면 됩니다.
$memberinfo[id] // 회원의 아이디
$memberinfo[name] // 회원의 이름
$memberinfo[email] // 회원의 이메일주소
2. 구성 예
<script language="javascript">
function logOut()
{
location.href = '/asapro/member/logout.php?action=asmUserLogOut&bn=';
}
</script>
<table>
<tr>
<td colspan="2"><?= $memberinfo[name]; ?>님 로그인 중입니다.</td></tr>
<tr>
<td><a href="javascript:logOut();">로그아웃</a></td>
<td><a href="/asapro/member/modify.htm">정보수정</a></td></tr>
</table>
|
3. 폼구성 2 : 로그인 전 로그인창을 보여주는 부분입니다. 고객님께서 원하시는 모양으로 코딩해서 이 부분에 넣으시면 됩니다. 코딩 방법은 위 [큰 로그인창 편집] 부분을 참고하시면 됩니다.
|
|
|
 |



