 |
 |
HOME > 호스팅 > 아사프로2.0 > 솔루션관리 > 접속통계관리 > 카운터 관리 |
|
|
|
| 1. 카운터 기본설정 |
 |
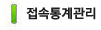
(1) 접속통계 선택에서 해당 페이지를 선택합니다. 접속통계선택 버튼을 클릭하면 다음과 같이 해당 페이지를 선택할 수 있는 분류관리 창이 나타나고, 원하는 해당 페이지를 선택합니
다. |
| (2) 치환문구를 복사하여 페이지관리의 해당 페이지에 삽입하면 카운터가 생성됩니다. |
| (3) 삽입코드를 복사하여 페이지관리의 해당 페이지의 코드에 삽입하여 카운터를 생성할 수도 있습니다. |
| (4) 카운터에서 보임, 숨김을 설정할 수 있습니다. |
(5) 카운터에서 통계보기페이지로 바로 이동할 수 있습니다. 통계보기페이지 이동에서 이동함을 선택하고 통계보기페이지의 주소를 입력하고 저장합니다. 카운터를 클릭하면 해당 접속
통계보기 페이지로 이동하여 접속통계를 볼 수 있습니다. |
 |
| (6) 증가방식 선택에서 새로고침 시마다 접속자수를 증가시킬 것인지, 새로고침을 하여도 접속자수를 증가시키지 않을 것인지를 설정할 수 있습니다. |
 |
| 2. 카운터 설정 |
 |
| (1) 오늘, 어제, 전체 중에서 체크하여 오늘 방문자 수, 어제 방문자 수, 전체방문자 수를 선택하여 볼 수 있습니다. |
 |
| (2) 표시글에서 오늘, 어제, 전체의 문구를 바꿀 수 있습니다. 어제, 오늘, 전체의 글자 크기, 스타일도 선택할 수 있습니다. |
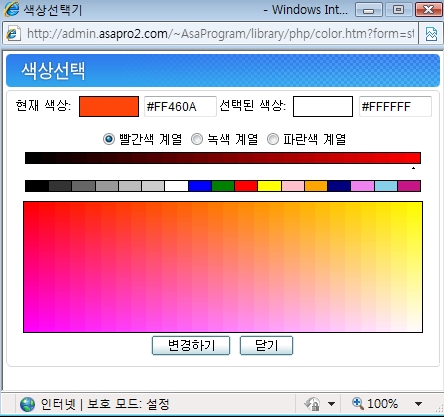
(3) 글자색상, 바탕색도 바꿀 수 있습니다. 글자색상 오른쪽의 선택과 바탕색 오른쪽의 선택 버튼을 클릭하면 다음과 같이 색상선택기 창이 나타나 글자색상과 바탕색을 선택할 수 있습
니다. |
 |
| 3. 카운터 모양 설정 |
 |
| (1) 카운터의 모양을 설정할 수 있습니다. 카운터 출력형태는 카운터를 이미지로 보여줄 것인지, 단순히 숫자로만 보여줄 것인지를 선택하는 기능입니다. |
| * 텍스트 보여주기의 예 : |
 |
|
| * 이미지 보여주기의 예 : |
 |
|
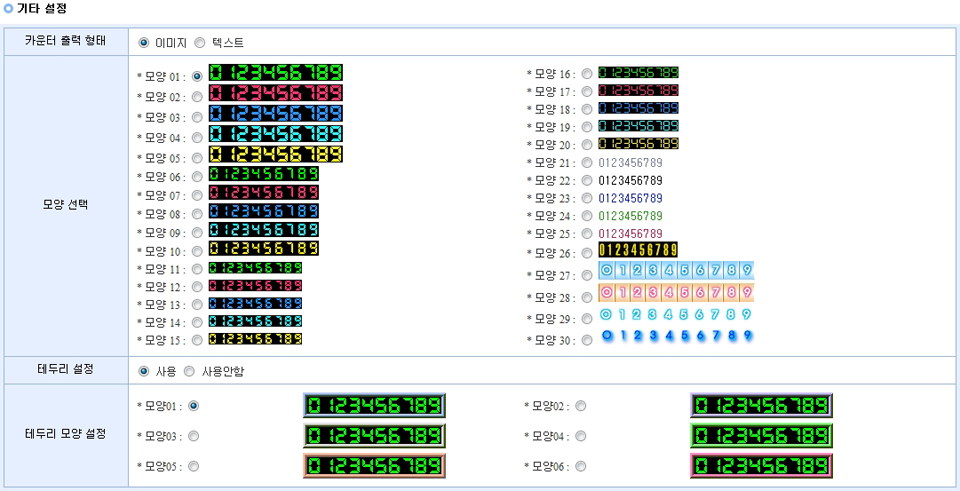
| (2) 모양 선택은 이미지 중에서 어떠한 이미지로 보여줄 것인지를 설정하는 기능입니다. |
(3) 테두리 설정에서 카운터의 테두리를 보여줄 것인지를 선택합니다. 테두리 선택을 하지 않았을 경우 다음과 테두리가 없는 상태로 보입니다. 테두리 설정을 사용하지 않을 경우 가로
폭의 크기도 설정할 수 있습니다. |
| * 테두리가 있는 경우의 예 : |
 |
|
| * 테두리가 없는 경우의 예 : |
 |
|
| (4) 테두리 모양 설정에서 테두리의 모양도 선택할 수 있습니다. |



