 |
 |
HOME > 호스팅 > 아사프로2.0 > 아사프로2.0 > 편집기기능 |
|
|
| 아사웹에디터는 WYSIWYG(What You See Is What You Get의 약자로, 사용자가 현재 화면에서 작성중인 내용과 동일한 출력 결과를 얻을 수 있다는 개념) 방식의 웹 편집기로써, 복잡한 HTML(마크업언어)을 몰라도 누구나 쉽고 빠르게 수준 높은 콘텐츠를 작성할 수 있도록 도와주는 도구입니다. |
| 1. 특징 |
| (1) 심플하고 직관적인 UI |
| (2) 크로스브라우징 지원 |
| (3) 다국어 지원 |
| (4) 다양한 편집도구 지원 |
| (5) 치환문구 지원 |
| 2. 편집 방식 |
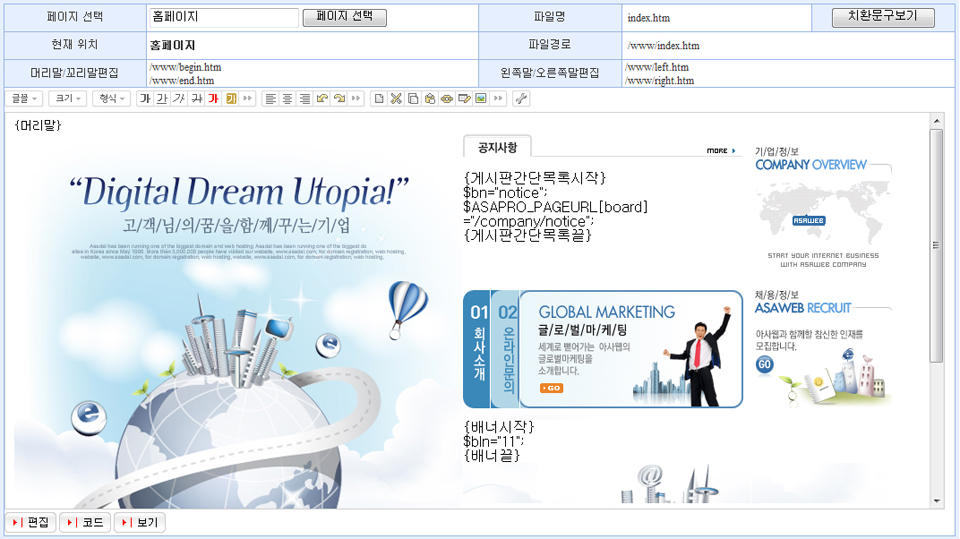
| 편집기 하단 왼쪽에 편집, 코드, 보기의 3가지 형태의 방식을 제공합니다. |
 |
| (1) 편집모드 |
| - 편집모드에서는 실제 최종 출력 화면과 유사한 구조로 편집을 할 수 있습니다. |
- 화면에 보이는 데로 편집할 수 있으며, 각종 편집도구를 이용하여 테이블 생성, 이미지 등의 작업을 할 수 있으며, 치환문구 등을 이용하여 추가적인 기능을 손쉽게 추가할 수 있습니
다. |
| - 마우스로 객체를 선택하면 크기조절, 이동(마우스 드래그), 복사(Ctl+C), 붙여넣기(Ctl+V), 삭제(Del) 등의 기능을 수행할 수 있습니다. |
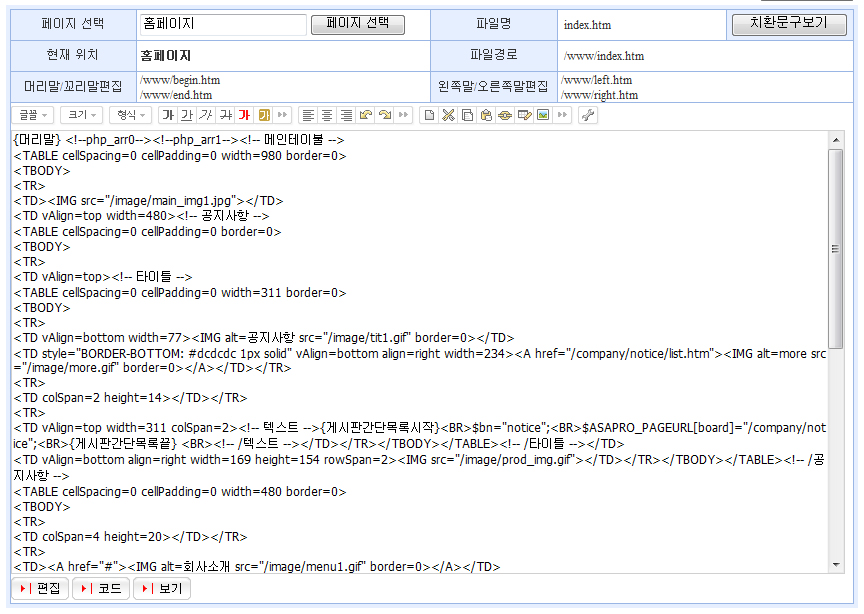
| (2) 코드모드 |
| - 전문가를 위한 소스 편집 모드 제공 |
| - html 소스 편집 |
| - javascript 소스 사용 가능 |
| - 치환문구 사용 가능 |
 |
| (3) 보기모드 |
| - 편집된 화면을 미리 볼 수 있는 기능을 제공하고 있습니다. |
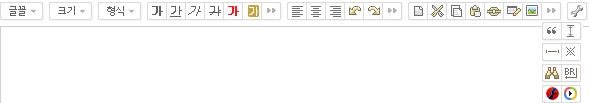
| 3. 편집도구 |
| 페이지를 보다 쉽고 편리하게 편집할 수 있는 편집도구를 제공하고 있습니다. |
| <- 글꼴과 크기 -><- 글자 -><- 문단 -><- 편집 ->< -기능- > |
 |
|
| (1) 편집도구는 글꼴과 크기, 글자 효과, 문단 정렬, 편집, 객체삽입, 언어설정 기능을 제공합니다. |
| (2) 아이콘에 마우스 오버 시, 도움말풍선을 제공합니다. |
| (3) 편집기능 아이콘 설명 |
| ① |
 |
글꼴 : 본문 내용 및 선택된 글의 글꼴을 지정할 수 있으며, 소스에 <FONT face=돋움>내용</FONT>와 같은 형식으로 저장됩니다. |
|
| ② |
 |
크기 : 본문 내용 및 선택된 글의 크기를 지정할 수 있으며, 소스에 <FONT size=3>내용<BR></FONT>와 같은 형식으로 저장됩니다. |
|
| ③ |
 |
형식 : 본문 내용 및 선택된 글의 형식을 지정할 수 있으며, 소스에 <H1><H2>와 같은 형식을 저장됩니다. |
|
| ④ |
 |
굵게 : 글꼴을 굵게 지정할 수 있으며, 소스에 <STRONG>내용</STRONG>와 같은 형식으로 저장됩니다. 단축키 <Ctrl+B> |
|
| ⑤ |
 |
밑줄 선 긋기 : 밑줄형식의 글을 작성할 수 있으며, 소스에 <U>내용</U>와 같은 형식으로 저장됩니다. 단축키 <Ctrl+U> |
|
| ⑥ |
 |
이태릭 : 이태릭 형식의 글을 작성할 수 있으며, 소스에 <I>내용</I>와 같은 형식으로 저장됩니다. 단축키 <Ctrl+I> |
|
| ⑦ |
 |
가운데 선 긋기 : 글 가운데 줄 긋기 형식의 글을 작성할 수 있으며, 소스에 <STRIKE>내용</STRIKE>와 같은 형식으로 저장됩니다. |
|
| ⑧ |
 |
글자색상 : 글자색을 변경할 수 있으며, RGB(RED,GREEN,BLUE)색상 표에서 선택 또는 코드를 입력할 수 있습니다. |
|
소스에 <FONT color=#ff6699>내용<BR></FONT>와 같은 형식으로 저장됩니다. |
|
 |
| ⑨ |
 |
배경색상 : 배경 색상을 지정할 수 있으며, RGB색상 표를 통해 선택 및 코드 값을 입력할 수 있습니다. |
|
소스에 <FONT style="BACKGROUND-COLOR: #006666">내용</FONT>와 같은 형식으로 저장됩니다. |
|
| ⑩ |
 |
위첨자, 아래첨자 : 위첨자, 아래첨자를 지정할 수 있으며, 소스에 <SUP>내용</SUP>,<SUB>내용</SUB>와 같은 형식으로 저장됩니다. |
|
| ⑪ |
 |
왼쪽정렬, 가운데정렬, 오른쪽정렬 : 본문 내용 및 선택범위에 대해 왼쪽정렬, 중앙정렬, 오른쪽 정렬 설정을 하실 수 있습니다. |
|
| ⑫ |
 |
취소, 재실행 : 작업내용을 취소 및 재실행하실 수 있습니다. |
|
| ⑬ |
 |
번호 있는 목록, 번호 없는 목록 : 문단번호 및 글머리표 속성을 지정할 수 있습니다. |
|
| ⑭ |
 |
왼쪽들여쓰기, 오른쪽들여쓰기 : 왼쪽들여쓰기 및 오른쪽 들여쓰기 속성을 지정할 수 있습니다. |
|
| ⑮ |
 |
새문서 : 입력한 내용이 사라지고, 새 문서를 만들 수 있습니다. |
|
| ⑯ |
 |
잘라내기 : 작업내용을 잘라낼 수 있습니다. 잘라낸 내용은 임시메모리에 저장이 되며, 붙여넣기를 통해 복구 가능합니다. 단축키 Ctrl+X |
|
| ⑰ |
 |
복사 : 작업내용을 복사합니다. 단축키 Ctrl+C |
|
| ⑱ |
 |
붙여넣기 : 복사하기 및 삭제버튼을 통해 메모리에 저장된 내용을 편집기에 붙여 넣을 수 있습니다. 단축키 Ctrl+V |
|
| ⑲ |
 |
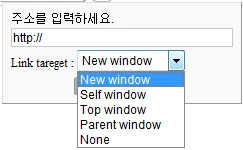
링크 : 웹페이지를 링크할 수 있습니다. 연결할 주소를 입력하시고, 타깃을 설정하시면 됩니다. |
|
| - 링크타깃 옵션 |
| +New window : 새 창으로 열립니다. _blank 옵션 |
| +Self window : 프레임으로 분할된 html문서에서 링크를 포함하고 있는 문서가 표시된 프레임에 새로 링크된 문서가 표시됩니다. _self 옵션 |
| +Top window : 현재 분할된 프레임이 없어지고 하나의 화면이 나타나며, 이곳에 링크된 페이지의 문서가 표시됩니다. _top 옵션 |
| +Parent window : 프레임으로 분할을 해 놓은 상태에서 링크를 포함하고 있는 프레임의 상위 프레임에 문서를 표시합니다. _parent 옵션 |
| + None : 링크 관련한 아무런 옵션을 넣지 않습니다. |
 |
| ⑳ |
 |
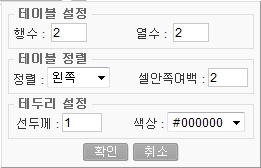
테이블 삽입 : 본문 페이지에 표를 삽입할 수 있습니다. |
|
 |
 |
 |
이미지삽입 : 본문 페이지에 이미지를 삽입할 수 있으며, 업로드된 경로 수정 및 이미지의 정렬, 모양에 대한 설정을 할 수 있다. |
|
|
|
 |
 |
인용 : 인용기호를 넣을 수 있습니다. |
|
 |
 |
줄간격 : 줄 간격을 조정할 수 있습니다. |
|
 |
 |
수평선삽입 : 수평선을 삽입할 수 있습니다. |
|
 |
 |
기호 : 특수기호를 삽입할 수 있습니다. |
|
 |
 |
검색 : 본문 내에 있는 단어를 검색하거나 치환할 수 있습니다. |
|
 |
 |
줄바꿈 : 줄 바꿈 <br>태그를 삽입합니다. |
|
 |
 |
플래시 : 플래시 객체를 삽입할 수 있습니다. |
|
 |
 |
동영상 : 동영상 객체를 삽입할 수 있습니다. |
|
| - 동영상이 업로드된 URL 주소를 입력하면 됩니다. |
| 예) http://abc.com/movie/movie.avi |
| 예) http://www.youtube.com/watch?v=Xexf8cEdsSample&feature=topvideos |
 |
 |
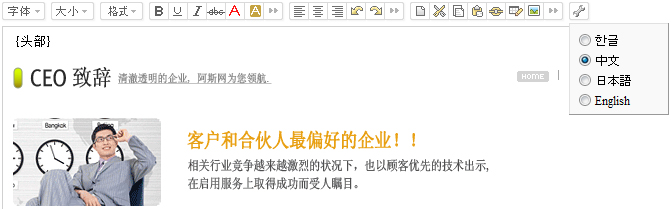
언어설정 : 외국어 편집 툴 UI를 제공하며, 해당국가의 기본 폰트를 제공합니다. |
|
 |
| 4. 치환문구 |
| (1) 본문 내용 편집 시 치환문구를 사용하여 문서를 작성할 수 있습니다. |
| (2) 치환문구는 복잡한 프로그램 소스 또는 html을 사용자의 편의를 위해 {치환문구}의 형태로 표현한 것입니다. |
| (3) 치환문구 목록에서 필요한 기능을 검색 후 편집기 내 원하는 위치에 {치환문구}를 삽입하시면 됩니다. |
| (4) 치환문구는 각 언어 버전별로도 제공합니다. |
| 예) {홈페이지제목}, {TITLE}, {ホームページタイトル}, {网站标题} |
 |
| * 이미지 파일명은 문서 작업 시 참고 하시고, 실제 페이지 작업 시에는 삭제해 주시기 바랍니다. |



