 |
 |
HOME > 호스팅 > 아사프로2.0 > 웹빌더관리 > 페이지관리 > 편집기 |
|
|
|
|
| 1. 편집기는 편집모드, 코드모드, 보기모드를 제공합니다. |
| 2. 편집모드에서는 실제 최종 출력 화면과 유사한 구조로 편집을 할 수 있습니다. |
| 3. 코드모드에서는 html 소스형태로 화면을 편집할 수 있습니다. |
| <- 글꼴과 크기 -> |
<- 글자 -> |
<- 문단 -> |
<- 편집 -> |
<- 기능 -> |
 |
 |
 |
 |
 |
|
| (1) 편집 툴은 글꼴과 크기, 글자 효과, 문단 정렬, 편집, 객체삽입, 언어설정 기능을 제공합니다. |
| (2) 아이콘에 마우스 오버 시, 도움말풍선을 제공합니다. |
| (3) 편집기능 아이콘 설명 |
| ① |
 |
글꼴 : 본문 내용 및 선택된 글의 글꼴을 지정할 수 있으며, 소스에 <FONT face=돋움>내용</FONT>와 같은 형식으로 저장됩니다. |
|
| ② |
 |
크기 : 본문 내용 및 선택된 글의 크기를 지정할 수 있으며, 소스에 <FONT size=3>내용<BR></FONT>와 같은 형식으로 저장됩니다. |
|
| ③ |
 |
형식 : 본문 내용 및 선택된 글의 형식을 지정할 수 있으며, 소스에 <H1><H2>와 같은 형식을 저장됩니다. |
|
| ④ |
 |
굵게 : 글꼴을 굵게 지정할 수 있으며, 소스에 <STRONG>내용</STRONG>와 같은 형식으로 저장됩니다. 단축키 <Ctrl+B> |
|
| ⑤ |
 |
밑줄 선 긋기 : 밑줄형식의 글을 작성할 수 있으며, 소스에 <U>내용</U>와 같은 형식으로 저장됩니다. 단축키 <Ctrl+U> |
|
| ⑥ |
 |
이태릭 : 이태릭 형식의 글을 작성할 수 있으며, 소스에 <I>내용</I>와 같은 형식으로 저장됩니다. 단축키 <Ctrl+I> |
|
| ⑦ |
 |
가운데 선 긋기 : 글 가운데 줄 긋기 형식의 글을 작성할 수 있으며, 소스에 <STRIKE>내용</STRIKE>와 같은 형식으로 저장됩니다. |
|
| ⑧ |
 |
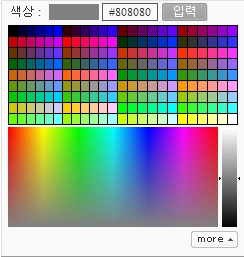
글자색상 : 글자색을 변경할 수 있으며, RGB(RED,GREEN,BLUE)색상 표에서 선택 또는 코드를 입력할 수 있습니다. |
|
소스에 <FONT color=#ff6699>내용<BR></FONT>와 같은 형식으로 저장됩니다. |
|
 |
| ⑨ |
 |
배경색상 : 배경 색상을 지정할 수 있으며, RGB색상 표를 통해 선택 및 코드 값을 입력할 수 있습니다. |
|
소스에 <FONT style="BACKGROUND-COLOR: #006666">내용</FONT>와 같은 형식으로 저장됩니다. |
|
| ⑩ |
 |
위첨자, 아래첨자 : 위첨자, 아래첨자를 지정할 수 있으며, 소스에 <SUP>내용</SUP>,<SUB>내용</SUB>와 같은 형식으로 저장됩니다. |
|
| ⑪ |
 |
왼쪽정렬, 가운데정렬, 오른쪽정렬 : 본문 내용 및 선택범위에 대해 왼쪽정렬, 중앙정렬, 오른쪽정렬 설정을 하실 수 있습니다. |
|
| ⑫ |
 |
취소, 재실행 : 작업내용을 취소 및 재실행하실 수 있습니다. |
|
| ⑬ |
 |
번호 있는 목록, 번호 없는 목록 : 문단번호 및 글머리표 속성을 지정할 수 있습니다. |
|
| ⑭ |
 |
왼쪽들여쓰기, 오른쪽들여쓰기 : 왼쪽들여쓰기 및 오른쪽 들여쓰기 속성을 지정할 수 있습니다. |
|
| ⑮ |
 |
새문서 : 입력한 내용이 사라지고, 새 문서를 만들 수 있습니다. |
|
| ⑯ |
 |
잘라내기 : 작업내용을 잘라낼 수 있습니다. 잘라낸 내용은 임시메모리에 저장이 되며, 붙여넣기를 통해 복구 가능합니다. 단축키 Ctrl+X |
|
| ⑰ |
 |
복사 : 작업내용을 복사합니다. 단축키 Ctrl+C |
|
| ⑱ |
 |
붙여넣기 : 복사하기 및 삭제버튼을 통해 메모리에 저장된 내용을 편집기에 붙여 넣을 수 있습니다. 단축키 Ctrl+V |
|
| ⑲ |
 |
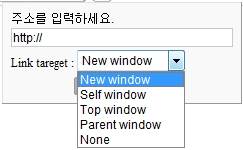
링크 : 웹페이지를 링크할 수 있습니다. 연결할 주소를 입력하시고, 타깃을 설정하시면 됩니다. |
|
| - 링크타깃 옵션 |
| +New window : 새 창으로 열립니다. _blank 옵션 |
| +Self window : 프레임으로 분할된 html문서에서 링크를 포함하고 있는 문서가 표시된 프레임에 새로 링크된 문서가 표시됩니다. _self 옵션 |
| +Top window : 현재 분할된 프레임이 없어지고 하나의 화면이 나타나며, 이곳에 링크된 페이지의 문서가 표시됩니다. _top 옵션 |
| +Parent window : 프레임으로 분할한 해 놓은 상태에서 링크를 포함하고 있는 프레임의 상위 프레임에 문서를 표시합니다. _parent 옵션 |
| + None : 링크 관련한 아무런 옵션을 넣지 않습니다. |
 |
| ⑳ |
 |
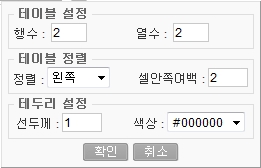
테이블 삽입 : 본문 페이지에 표를 삽입할 수 있습니다. |
|
 |
 |
 |
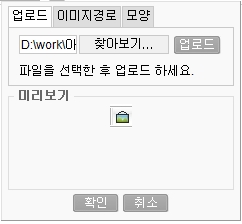
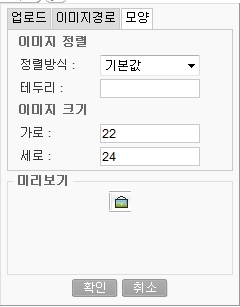
이미지삽입 : 본문 페이지에 이미지를 삽입할 수 있으며, 업로드된 경로 수정 및 이미지의 정렬, 모양에 대한 설정을 할 수 있다. |
|
 |
 |
 |
 |
 |
인용 : 인용기호를 넣을 수 있습니다. |
|
 |
 |
줄간격 : 줄 간격을 조정할 수 있습니다. |
|
 |
 |
수평선삽입 : 수평선을 삽입할 수 있습니다. |
|
 |
 |
기호 : 특수기호를 삽입할 수 있습니다. |
|
 |
 |
검색 : 본문 안의 단어를 검색하거나 치환할 수 있습니다. |
|
 |
 |
줄바꿈 : 줄 바꿈 <br>태그를 삽입합니다. |
|
 |
 |
플래시 : 플래시 객체를 삽입할 수 있습니다. |
|
 |
 |
동영상 : 동영상 객체를 삽입할 수 있습니다. |
|
 |
 |
언어설정 : 외국어 편집 툴 UI를 제공하며, 해당국가의 기본 폰트를 제공합니다. |
|
 |



