 |
 |
HOME > 호스팅 > 아사프로2.0 > 만들기 > 홈페이지 만들기 > 메뉴만들기 |
|
|
|
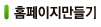
| 1. 메뉴관리 |
 |
| (1) 메뉴관리는 트리구조로 되어 있으며 단계별 트리가 단계별 메뉴가 됩니다. |
| (2) 수정, 추가, 삭제, 이동, 가기 아이콘을 이용하여 메뉴관리를 할 수 있습니다. |
| - 수정 : 생성되어 있는 메뉴의 이름, 영문명 등을 수정할 때 사용합니다. |
| - 추가 : 메뉴를 추가할 때 사용합니다. 메뉴를 추가하면 서버에 해당 파일이 자동으로 생성됩니다. |
| - 삭제 : 메뉴를 삭제할 때 사용합니다. 메뉴를 삭제하면 서버에서 해당 파일이 삭제됩니다. 따라서 메뉴 삭제 시 잘못 선택하여 다른 파일이 삭제되는 일이 없도록 주의합니다. |
| (3) 메뉴 연동 |
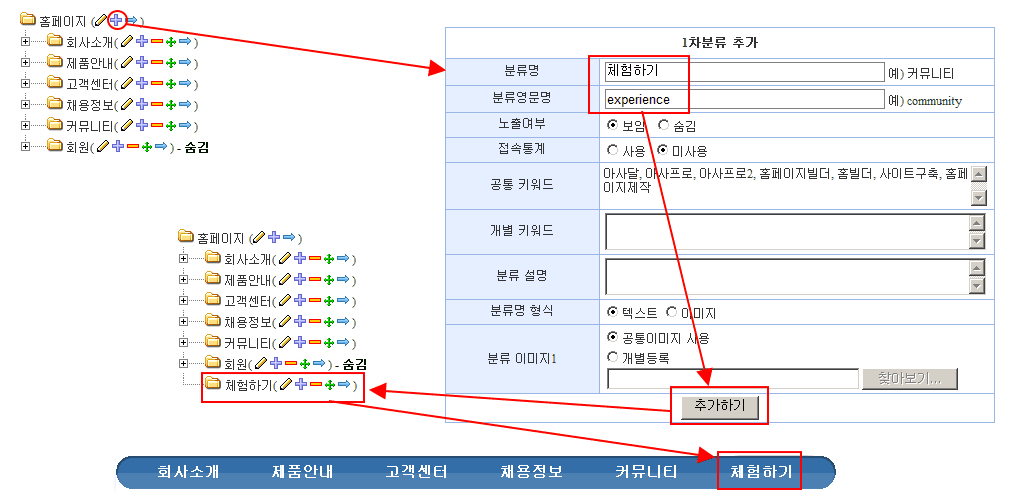
| - 그림과 같이 1단계 메뉴가 사용자 사이트의 상단 메뉴로 보여집니다. |
 |
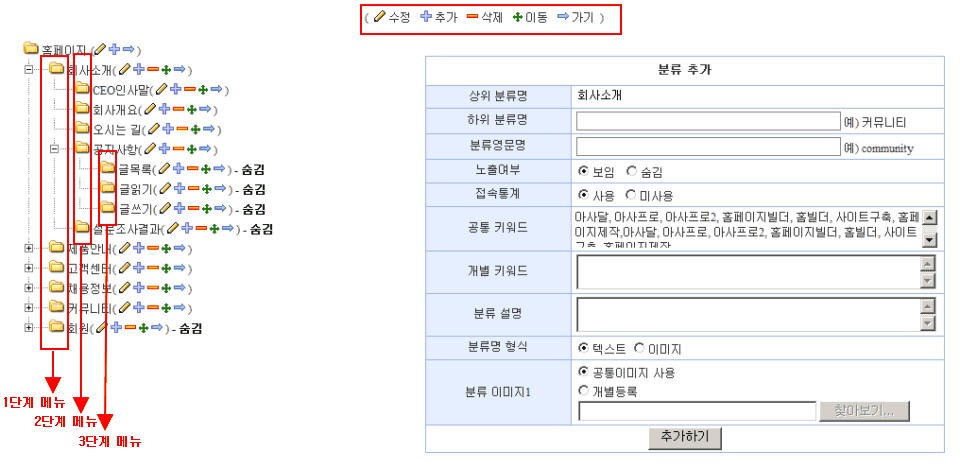
| 2. 메뉴추가 |
| (1) 메뉴관리에서 추가하고자 하는 메뉴위치를 선택한 후 + 아이콘을 클릭합니다. |
| (2) 분류명에는 추가하고자 하는 분류이름을 넣고 분류영문명에는 분류명에 알맞은 영문명을 입력합니다. 입력한 분류영문명은 서버에 생성될 디렉터리명 또는 파일명으로 사용됩니다. |
| (3) 1단계 분류가 추가되면 아래 그림과 같이 상단 메뉴에 메뉴가 추가됩니다. |
 |
| (4) 2단계 메뉴를 추가하면 아래 그림과 같이 왼쪽에 메뉴가 추가됩니다. |
 |
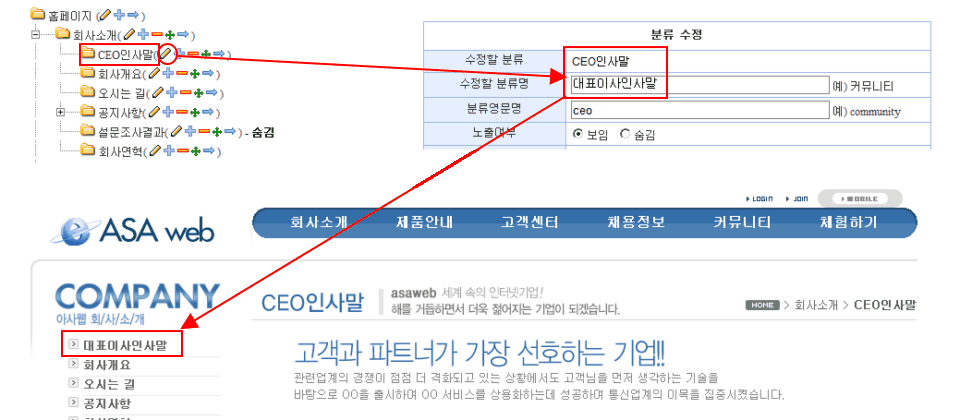
| 3. 메뉴수정 |
| (1) 수정하고자 하는 메뉴를 선택한 후 연필 아이콘을 클릭합니다. |
| (2) 수정할 분류명을 입력한 후 저장하면 메뉴명이 수정됩니다. |
(3) 분류영문명을 수정하면 파일명이나 디렉터리명이 변경되므로 다른 곳에서 해당 메뉴로 링크를 건 게 있는 경우 페이지 링크가 깨질 수 있습니다. 분류영문명 수정 시 이 점 유의하시기
바랍니다. |
 |
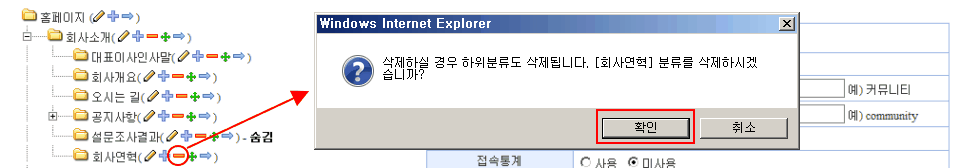
| 4. 메뉴삭제 |
| (1) 삭제하고자 하는 메뉴에서 - 아이콘을 선택합니다. |
| (2) 삭제하겠냐는 경고창이 뜨고 확인을 클릭하면 메뉴가 삭제됩니다. |
| (3) 메뉴를 삭제하면 서버에 있는 해당 메뉴 파일도 함께 삭제가 되므로 메뉴 삭제 시 신중히 삭제해 주시기 바랍니다. |
 |
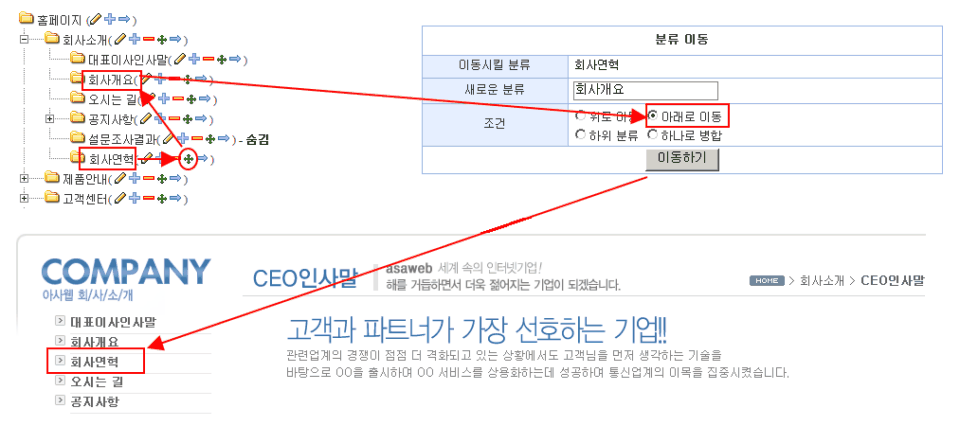
| 5. 메뉴이동 |
| (1) 메뉴위치를 이동하고자 할 경우 메뉴이동 기능을 이용하면 됩니다. |
| (2) 이동하고자 하는 메뉴의 + 아이콘을 클릭합니다. |
| (3) 이동할 위치에 있는 메뉴를 선택한 후 위, 아래 등의 이동 위치를 선택합니다. |
| (4) 메뉴 위치가 이동되고, 사용자 페이지에서도 메뉴 위치가 변경된 것을 확인할 수 있습니다. |
 |



